
自分のホームページ等を持っている方。
PC上だけで表示を確認していないだろうか?
もしくは、自分のスマホだけで見え方を確認していないだろうか?
ホームページを制作する際に
必ず確認しておきたい「モバイルデバイス表示」。
今や誰もがスマホやタブレット等からwebサイトを確認する時代。
どのデバイスから見ても、デザインが崩れないようにすることを
「レスポンシブデザイン」という。
自分のホームページなどが、どんな風に表示されているのか確認できる方法がある。
(ただし、Google Chrome での方法)

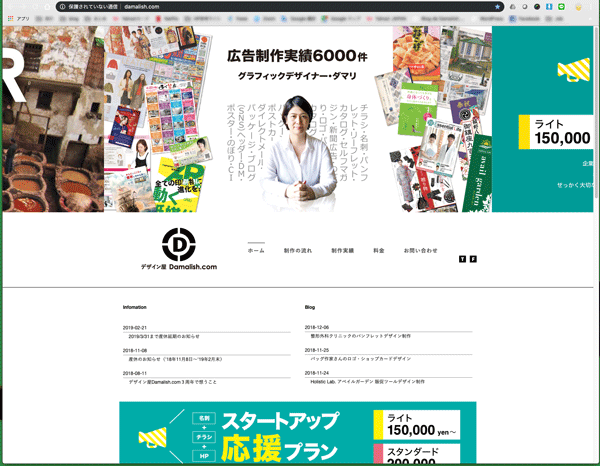
↑これは、PC上から見たダマリのホームページ。
このページをPC上で、スマホやタブレット上の表示を確認できる。

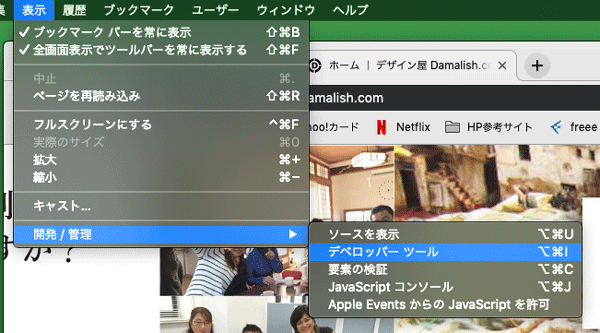
PC画面左上のメニューバー「表示」より「開発/管理」を選び、
さらに「デベロッパーツール(開発者ツール)」を選択。

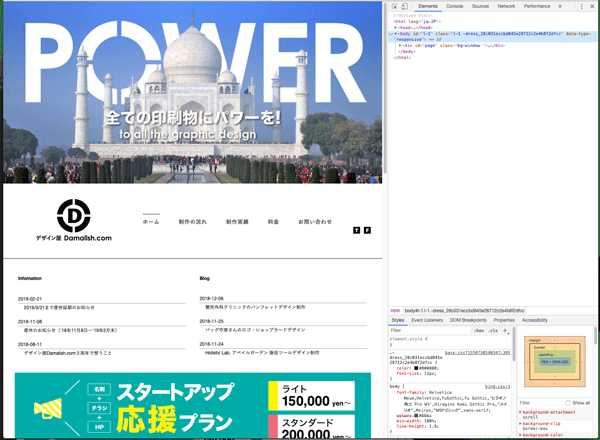
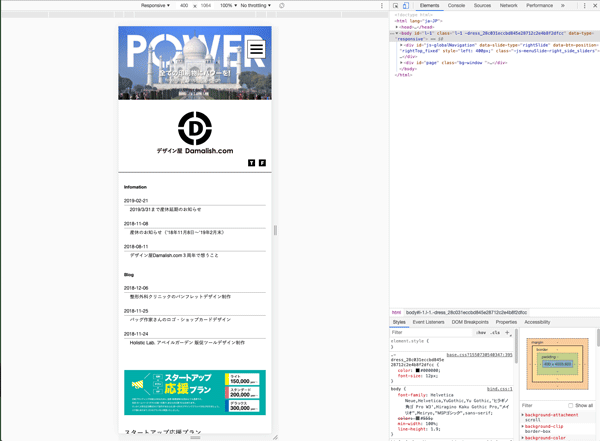
↑すると、右側に様々なデベロッパーツールが表示される。
分かる人が見れば、どのような言語でどういう風にサイト制作されてるかが分かる。

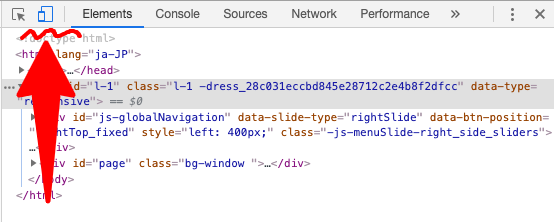
↑このデベロッパーツールの左上に、スマホのようなイラストがある。
これをクリック!すると。。

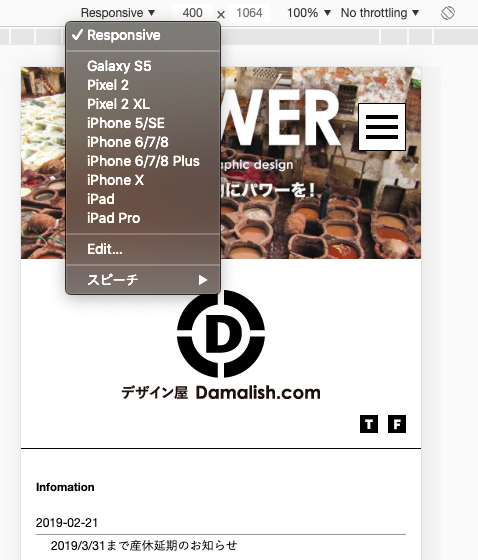
↑スマホで見たサイト表示に変わる。

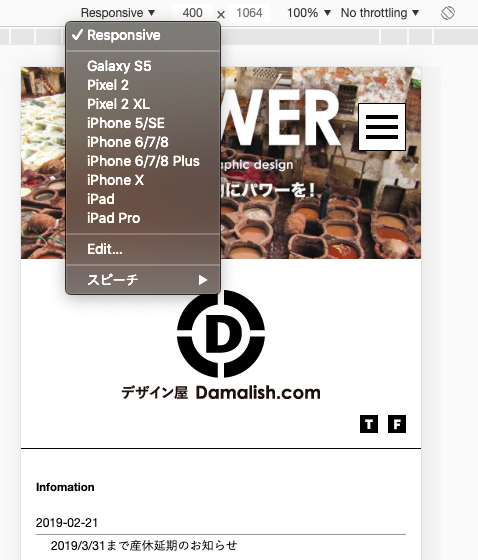
さらに、スマホ表示された上部一番左側メニュー「Responsive」より
各種モバイルデバイスを選べ、どんな表示がされているか確認できる。
一度確認してみてはいかが?

